Game Dev Diary (Day 4) - Dialog
Published on: Sunday, December 15, 2024 at 10:15 AM PST
Written by Josh Bright
Intro
For our next update to the beginnings of the game, I want to implement dialog boxes. Initially these will be pretty simple, where we read a sign for example, and a box pops up with some words on it that we get from the sign, and when clicking a button it goes away. Going to another sign will pull the text from that sign and show it in a dialog box, and so on. Later on we will then have to deal with NPC dialog, which may require multiple screens of text, as well as maybe showing one letter/word at a time. Today though we are more setting up the basics.
Fonts
The font that I am going to go with is called Glasstown NBP. It is a font that is 100% free!
GUI Artwork
The UI artwork i’ll be using comes from the RPG UI Pack.
Scene Setup
To setup a GUI in Godot, we want to add a Canvas Layer node to our main game scene. This will allow us to have a whole layer that sits on top of the screen, without having to worry about cameras or anything. On this layer will also be things like the health bar and things like that, but for now we’re just going to have our dialog box.
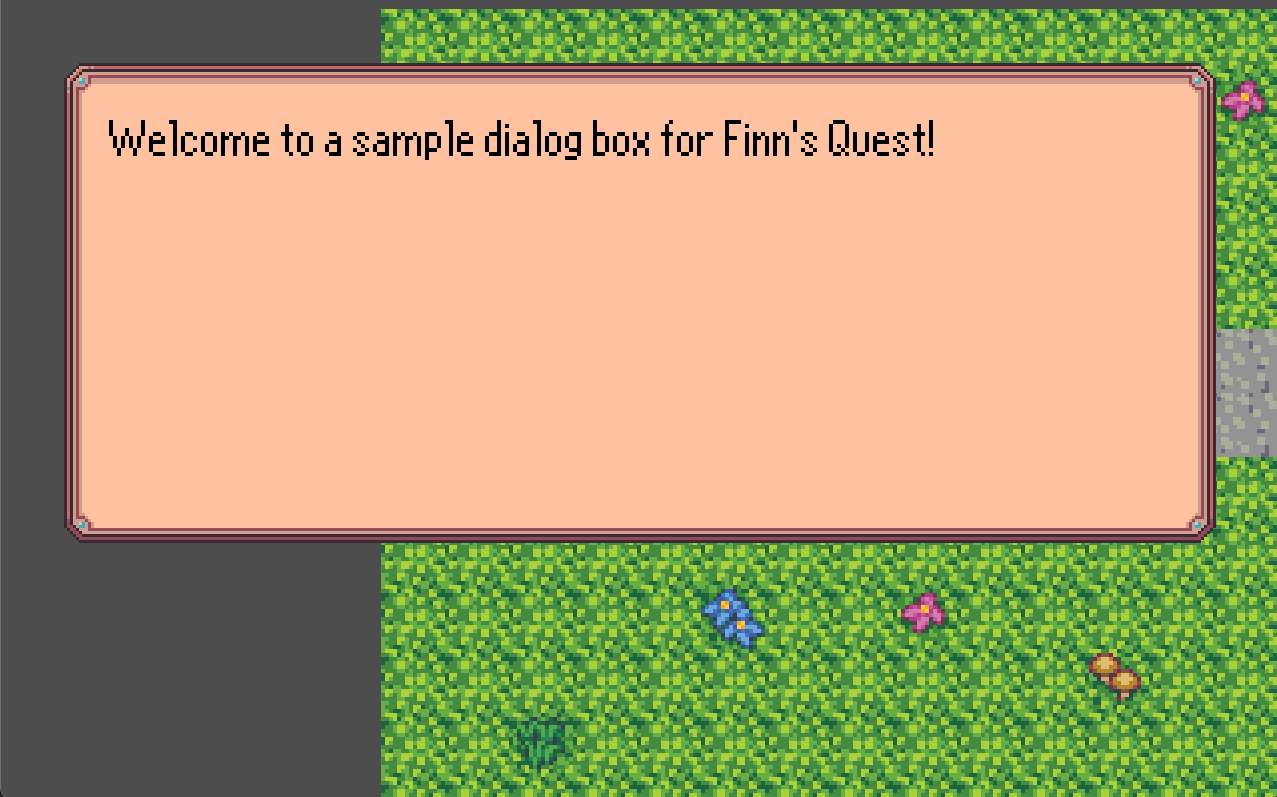
Within the Canvas Layer, I’m going to add MarginContainer, which will be the main parent node of the dialog box. From here, i’ll add a Nine Patch Rect, which lets us take a small example of a dialog box, and be able to stretch it to any size. Lastly, i’ll add a RichTextLabel which will hold the text being displayed. Here’s what this looks like so far:

Hiding and Showing
When starting the game, we don’t want the dialog box to be active, it should only show up when we want to display some text to the user. At this point i’ll make the dialog box a separate scene, so that I can attach a script and more easily control this behavior. I also don’t really want the main script of the game to have to worry about individual ui elements, so I’ll create a script on the CanvasLayer node that will control all the UI actions, and then our main script can just communicate with that.
Once this works, we run into a small little problem though. We can still walk around when the dialog is active, but everything should be sort of paused
when we have dialog to read. This is a pretty quick fix though, when we enable and disable the dialog screen, we can also use get_tree().paused = true
to pause, and get_tree().paused = false to unpause. You’ll find that when doing this though, that you can no longer turn off the dialog. This happens
because by default, godot nodes will not process anything when the game is paused. We can set the process mode to change this though. For now, since we
really just are worrying about the player, and the ui, we can set the player to be pausable, and the ui node to always work no matter the paused state.
This change lets us close the dialog while the game is closed now!
Closing thoughts
The dialog system right now is more of a stub, as we don’t have any way to interact or talk with something to show dialog. To get that working, there’s a bit more setup that we need to do. I’ll be revisiting the dialog system again once we setup a way for the player to inspect things, like signs, or even talking to NPCs!
